Executive Connection
Responsive Website
Challenge
In 2007, Executive Connection began its mission to unite executives by offering a curated and focused networking experience. In 2019 under the leadership of Kenton Kisler, EC decided to redefine its web experience to improve its appeal to a new generation of leaders and highlight the diversity of the organization.
Approach
For years, Kenton realized that even though his organization was growing and the executive landscape was changing, most of the members share similar traits. By workshopping and researching, we identified that this perception of the organization needed to evolve.
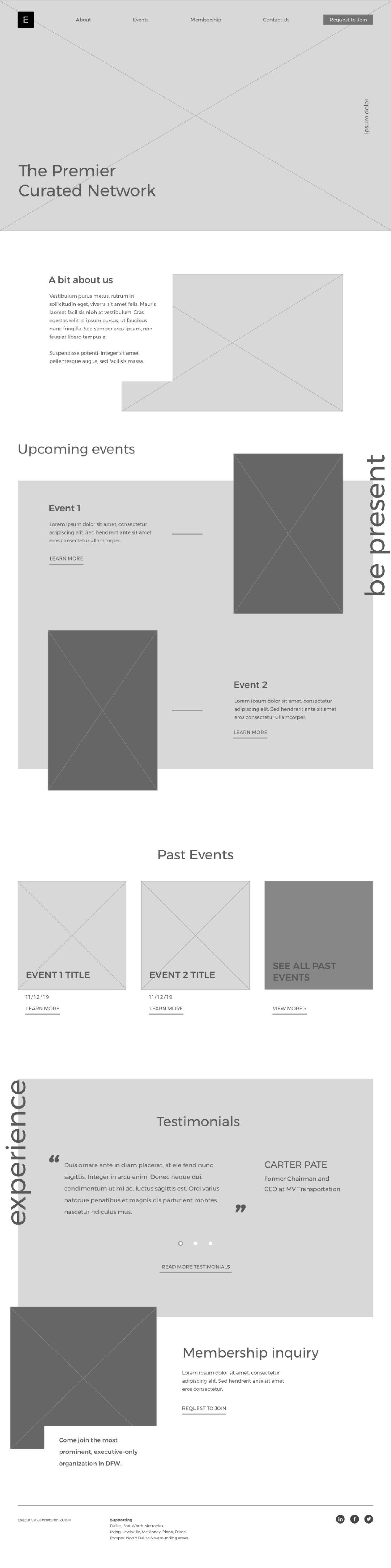
I defined and developed a web presence that provides visitors insight and information about Executive Connection. Capabilities to add and manage upcoming events and clear calls to action to submit inquiries to join.
My Role
Creative Director Lead Designer — UX, UI, and Brand Identity
I led workshops, wireframing, prototyping, applied design, directed a photoshoot, and collaborated with development team.
My Deliverables
Information Architecture, Interface Design, Personas, Usability Testing, User Research, User Flows, User Interviews, Design Systems, Prototyping, Visual Design, Wireframing, and Brand Design
My Tools


Discovery
During the discovery phase, we had a workshop to identify key traits of the brand, identified the general individuals who are members of Executive Connection organization, and journey mapped the current onboarding experience. These exercises provide great knowledge transfer for us. We noticed that the current experience was outdated and required Kenton to handle too many tools. Also, the current design did not reflect the sleek and modern approach to the brand markets.
Another great way to learn about the Executive Connection experience was for me to attend their events. These events gather CEOs and leaders that provided a better picture for our key personas. I also surveyed current members about their view of the organization and their opinion of the previous logo mark.

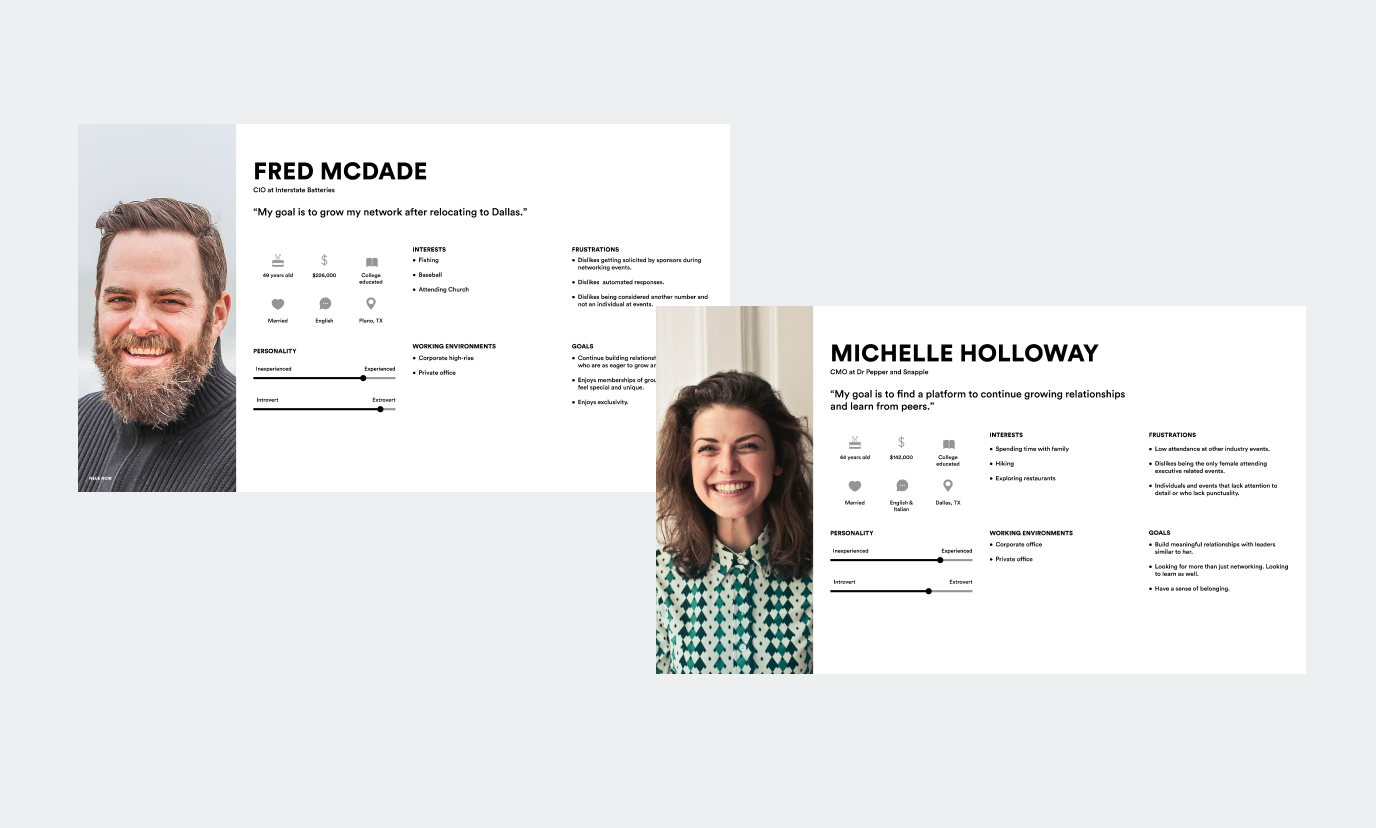
Key personas for Executive Connection.

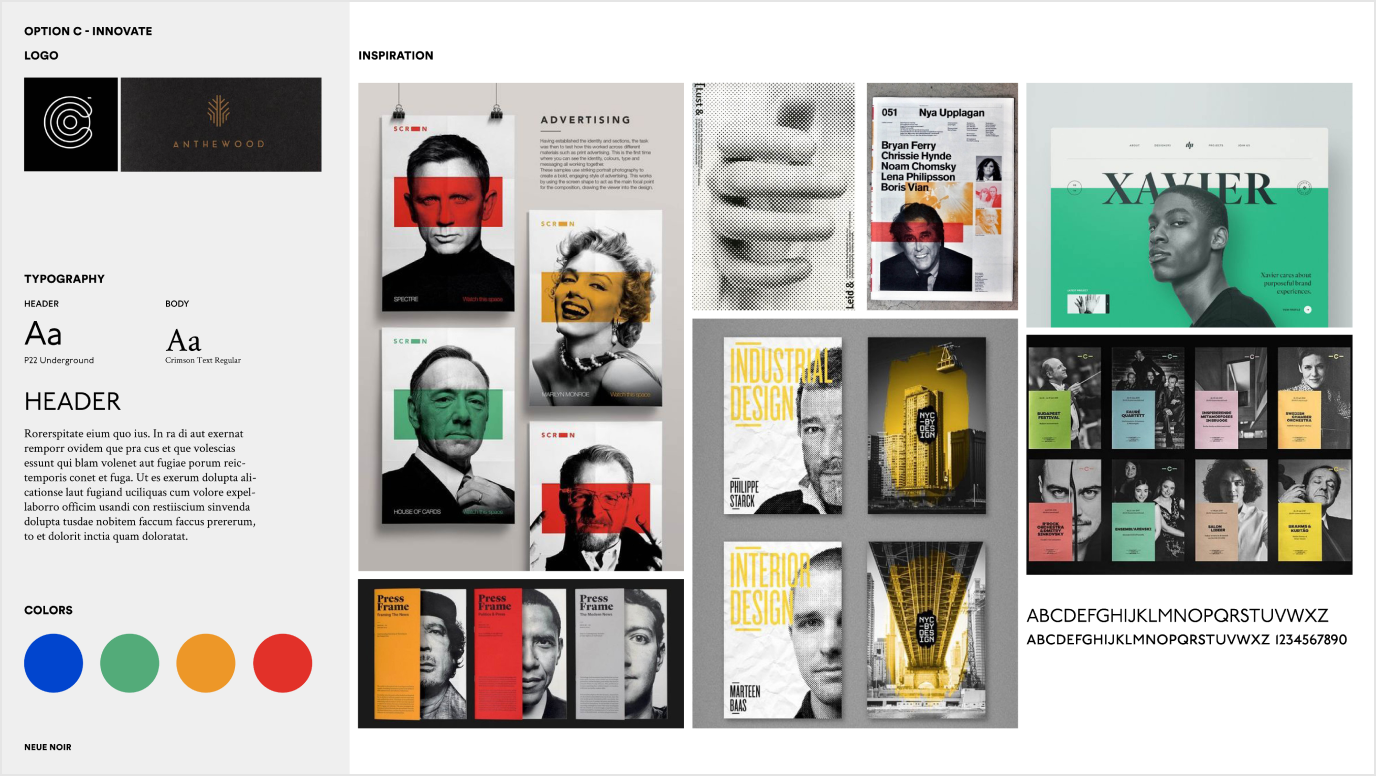
Mood board based on Discovery phase findings.
Architecture
The discovery phase painted a better idea of how we could expand and break up information The website consisted of a(n):
- About page — A history and current goals of Executive Connection.
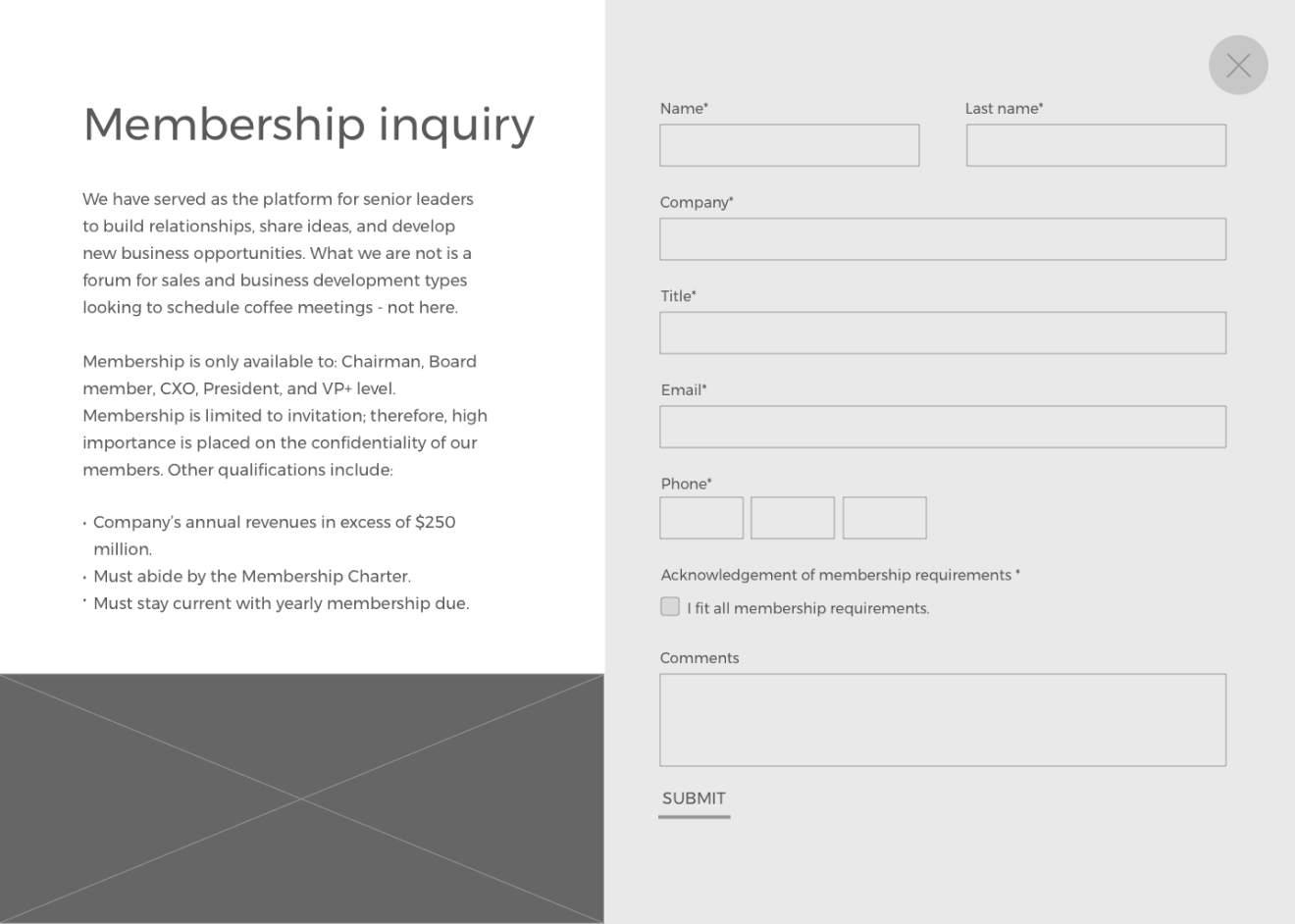
- Membership — Inform about membership requirements and benefits.
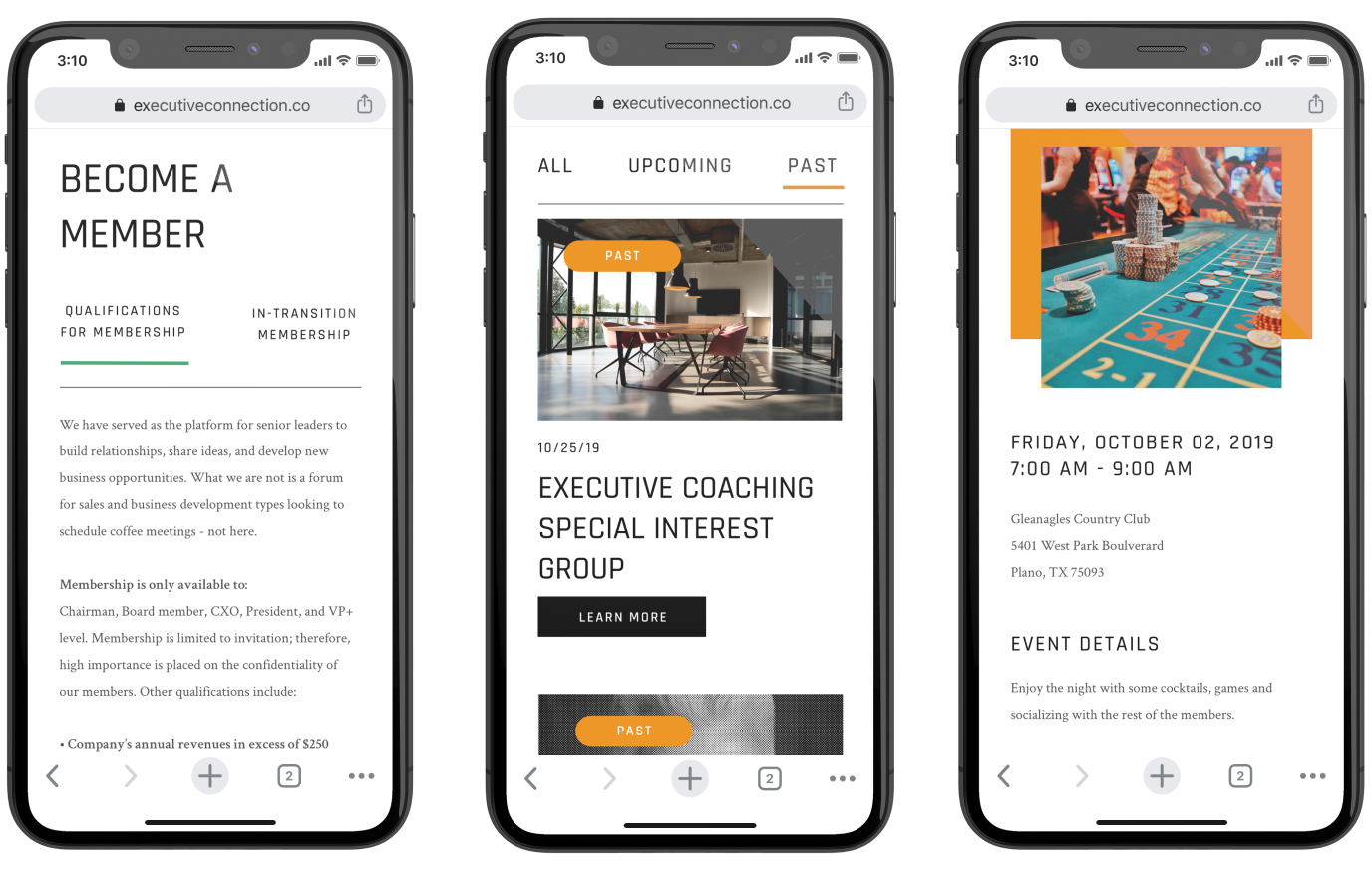
- Events Page — A profile list of past and future events with the opportunity to view more information on each.
- Contact Us — A way to get in contact with the organization.
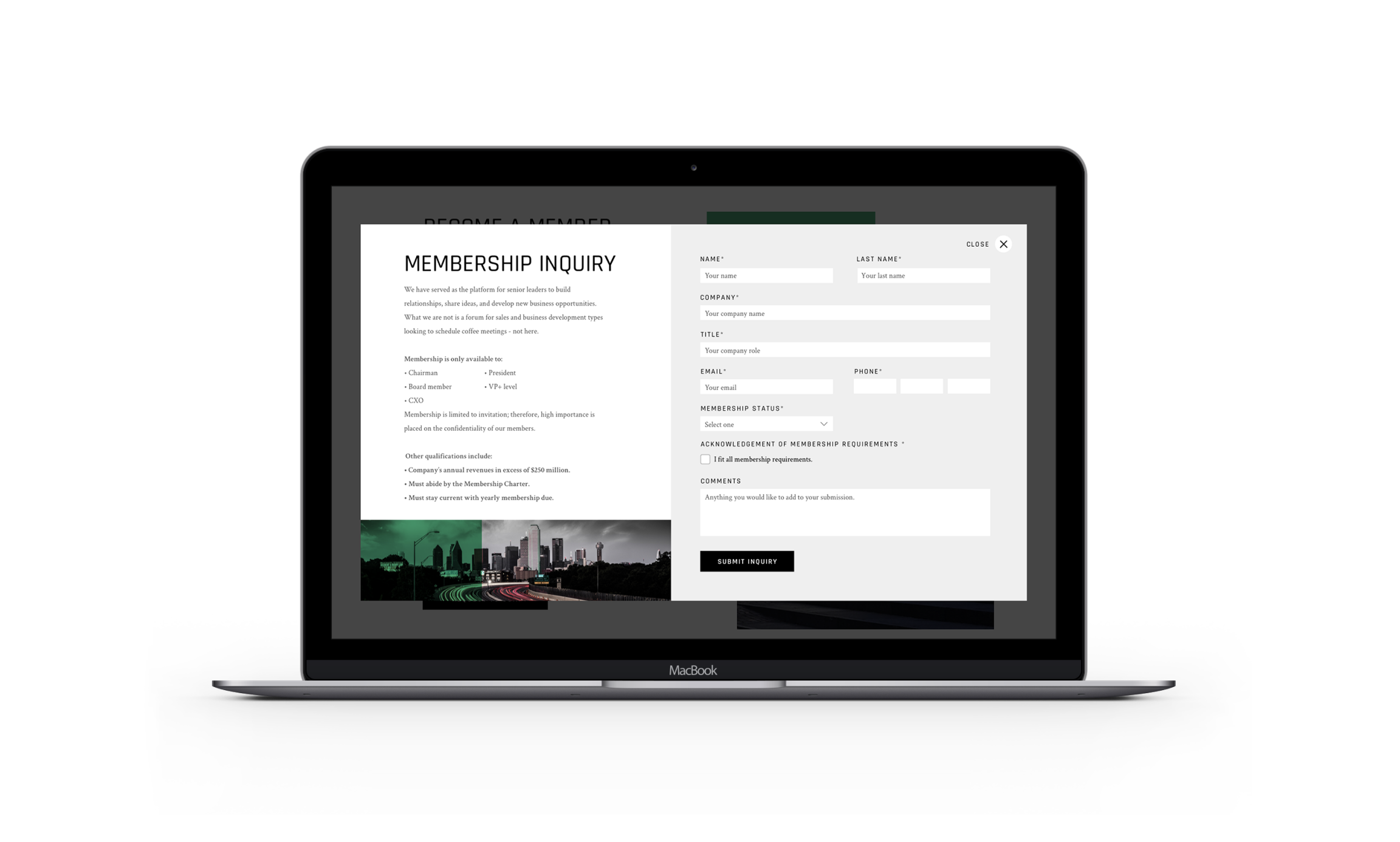
- Request to Join — A membership modal window allows members to apply at any point on the website.
Kenton stressed how he wanted to be able to manage content by himself and his team. Through research and recommendations from our development team, we landed on WIX. We built a content management tool custom to their needs which granted the opportunity for the Executive Connection team to:
- Inform members about the organization and its benefits.
- Create events and upload information in an effortless manner.
- Manage new inquiries from prospective members.
- Create an email list and send promotions for upcoming events.
- Provide liberty to change any content when necessary.
The development team suggested creating a database for the events and add a plugin to make it a simple process to add/remove an event. This plugin would ultimately remove steps from the previous process and it provided a great solution for those individuals with minimal development knowledge.

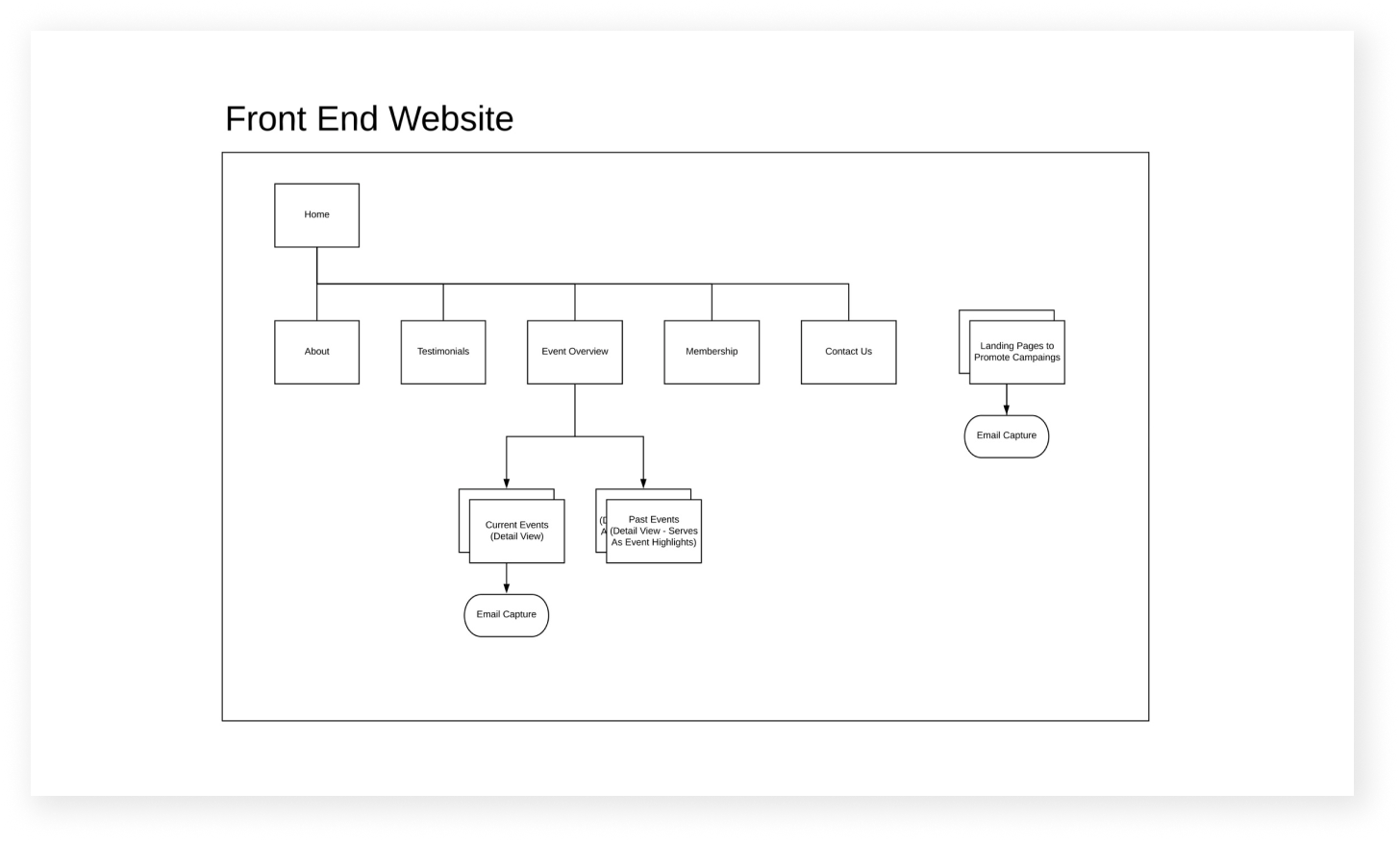
Initial round of website architecture.

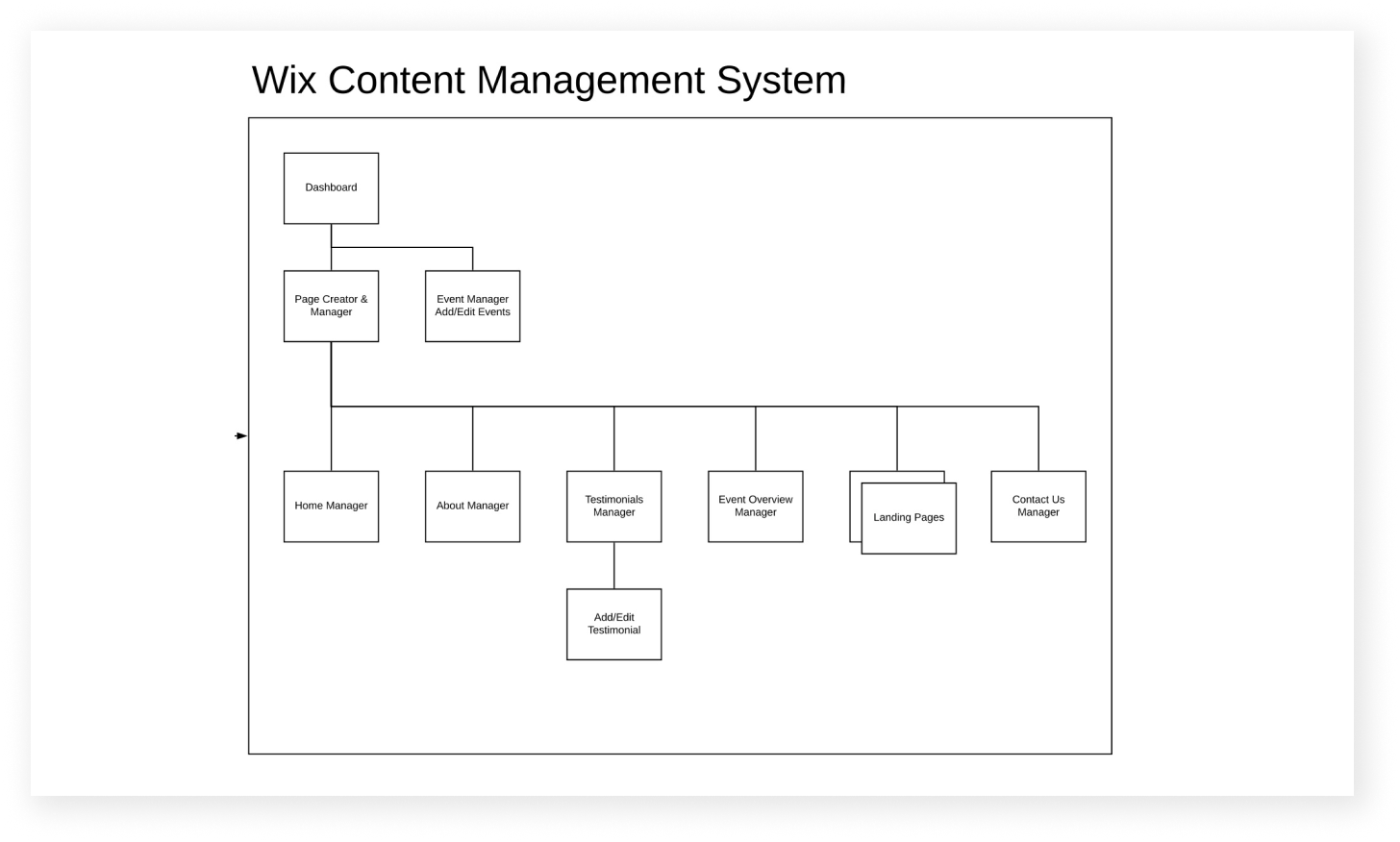
Initial round of website architecture referencing content management.
Wireframes
We needed to make sure the website provided an onboarding experience that was as frictionless as possible. I put together a flow in order to get aligned on how we wanted to experience for on boarding. The new approach should give prospective members the ability to send an inquiry, learn about the organization’s benefits, history and events.


UI Implementation
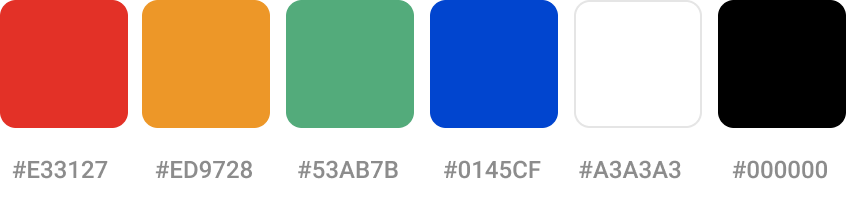
I created a UI kit for the design team and development team to reference. This UI reflected the brand identity system that it had recently adopted. The colors referenced the forward-thinking values of the brand by being impactful and inclusive. In addition to colors, the UI kit provided typefaces, size of each header, guides for paragraphs, forms, icons, and buttons.

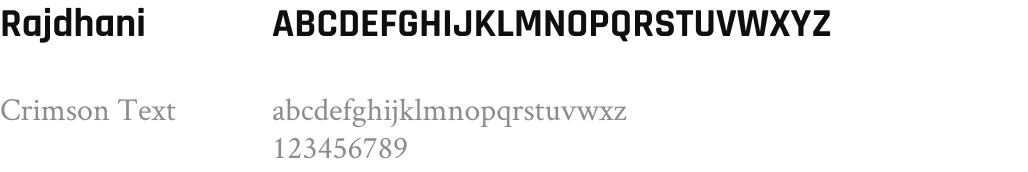
Typeface
The typography set was a pair of fonts that reflected boldness and sternness. The typefaces selected for Executive Connection were Rajdhani which brought a bold look. While Crimson Text provided some balance and sternness. I added these components into a style guide to keep consistency.





Final Thoughts
Executive Connection was an engagement where we had to prioritize someone's knowledge of technology. I had to consider visual and engineering limitations from WIX at every point, but I’m glad we found a tool that will ultimately help an organization’s growth. Overall, we were able to fill in the gap on what Executive Connection was missing, implement a modern design, and provide a management system for the organization.


